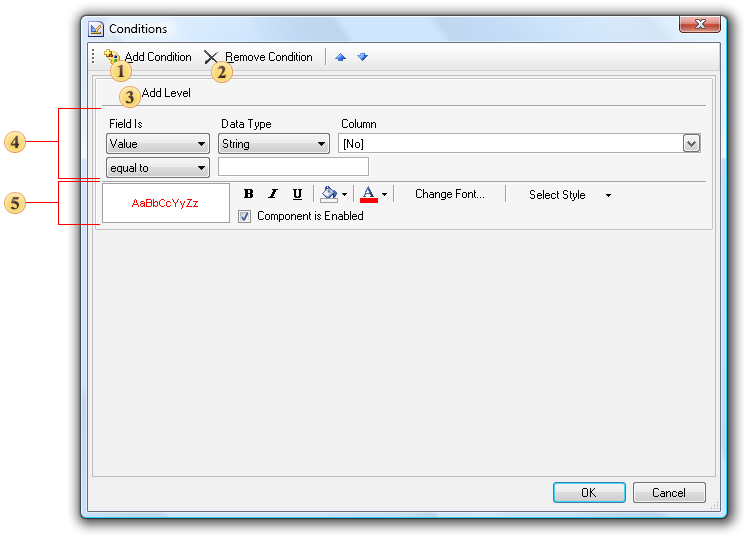
Conditional formatting allows you to change the design of components, depending on certain conditions. For each component in the record, you can set the conditions that define its formatting, such as font style, text color and background color. You can also hide or disable the component. For a component, you can set several conditions, ie appearance of the component may change in different ways depending on the conditions. Setting up conditional formatting is done using the properties of conditions (Conditions). Using this property is called the editor environment. The figure below presents the main elements of the editor of conditions:

![]() Add
condition
Add
condition
This button adds a new conditional formatting to component conditions.
![]() Remove
condition
Remove
condition
This button removes a new conditional formatting from component conditions. It is necessary to select the conditional formatting.
![]() Add
level
Add
level
This button adds one level of the condition parameter.
![]() Parameters
of condition
Parameters
of condition
Parameters of condition are specified on this panel.
![]() Parameters
of formatting
Parameters
of formatting
Parameters of the component appearance are setup on this panel.
There are two types of conditions - Value and Expression. How to set a condition is reviewed on next topics.